Η σύγκρουση πάνω στον μαντρότοιχο ήταν τόσο σφοδρή, με αποτέλεσμα το αυτοκίνητο να γίνει ένας σωρός από λαμαρίνες. Ο οδηγός απεγκλωβίστηκε ζωντανός.
Την τύχη με το μέρος του είχε την Τετάρτη το απόγευμα ο οδηγός ενός ΙΧ αυτοκινήτου το οποίο εξετράπη της πορείας του και κατέληξε σε μαντρότοιχο κατοικίας, λίγα μέτρα από την διασταύρωση του αεροδρομίου προς το Ηραίον.
Οι αστυνομικές δυνάμεις που έσπευσαν στο σημείο διέκοψαν αμέσως την κυκλοφορία, με την Τροχαία Σαμου να εκτρέπει τα οχήματα μέσω της κοινότητας Χώρας, ενώ για τον απεγκλωβισμό του οδηγού χρειάστηκε η επέμβαση της Πυροσβεστικής που επιχείρησε στον τόπο του ατυχήματος με 7 πυροσβέστες και 2 οχήματα, με τη χρήση διασωστικής σειράς, κατάφεραν να τον απεγκλωβίσουν από το κατεστραμμένο αυτοκίνητο.

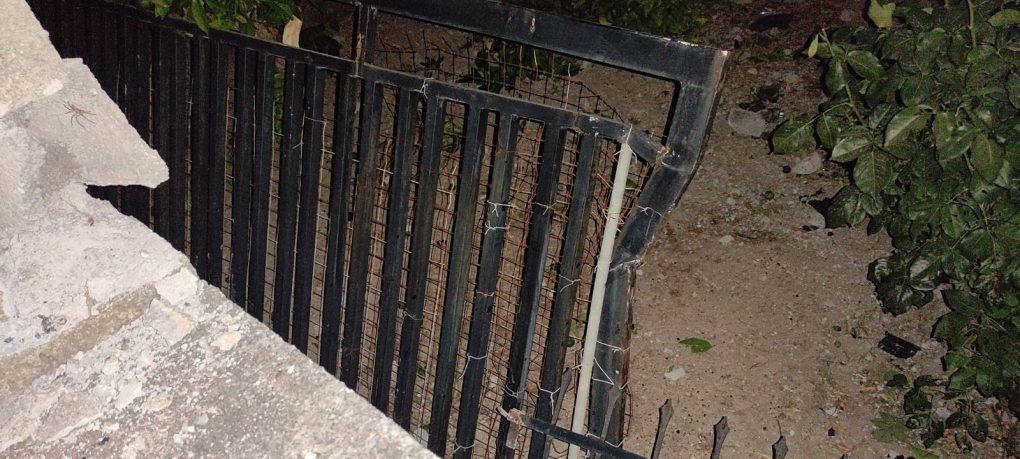
Πλήρωμα διασωστών του ΕΚΑΒ τον παρέλαβε και τον μετέφερε στο Νοσοκομείο Σάμου, με τραύματα στο χέρι και στα πόδια. Ο μαντρότοιχος της οικίας που καρφώθηκε το ΙΧ υπέστη ζημιές.
Οι φωτογραφίες από τον τόπο του ατυχήματος.